首先是前一篇文章中留下的悬念:高手们所谓的校色和色彩管理会让色彩丢失,最高甚至可能丢失40%之多的色彩是怎么得来的?
不得不说,高手们的数学确实不是体育老师教的,但他们的逻辑思维又确确实实是体育老师训练出来的。
我们在前面反复强调过,若不是偏色到无以复加的地步,则尽量不要调节显示器OSD或显卡驱动中的色彩选项,留给Profiling步骤解决问题。而不带有硬件LUT的显示器,也不建议将显示器色彩空间通过校色或Profiling步骤限制在某个标准空间(如sRGB或ARGB)内。
而高手则认为,假如我有一台色域为114% NTSC的广色域显示器,而为了避免过饱和等现象发生,则需要将显示器色域校正到74% NTSC,即sRGB色彩空间上,因此显示器就丢失了40%的色彩,那真是巨大的灾难啊!!因此高手们甚至提出了“广色域之灾”的理论(这个说法我倒是第一次听说,还是知乎的朋友在前几篇文章的评论中给我科普的)。!
而事实呢?本来将显示器由Native Gamut强行校正到另一个色彩空间就已经够傻了,更傻的是这类高手还将自己的无知怪罪到校色和色彩管理上,认为校色和色彩管理是造成色彩丢失的罪魁祸首,因此要保证色彩灰阶等不丢失,就什么都别做。
对于这类高手我只想说一句话:药不能停OK?
病急乱投医是不行的,要治病请认真阅读本系列文章。
遥想当年,哦不对,是前两天,我们在前面花了较大篇幅解释Color remapping intent,也就是色彩空间映射方式的问题。作为广色域显示器来说,在显示非广色域图片时,选择合理的映射方式也成为本文接下来重点探讨的话题。而对于带有硬件LUT,能最大限度保证色彩映射精度的显示器而言(不然你以为众多广色域面板的非广色域专业显示器是怎么来的?)这不是问题,难不成sRGB的图片转换到ARGB空间或广色域Native Gamut后还能比直接显示在sRGB显示器上多出来不少颜色?
快去吃药!!
待高手吃过药差不多歇停了,我们也要继续讨论色彩管理流程中剩下的步骤了。
一. 手持Monitor Profile,Windows下也无压力
如果大家按照前文中的步骤,用dispcalGUI、basICColor或其他软件做完了Calibration和Profiling,那么一定会得到一个xxx.icc文件。
对于dispcalGUI来说,软件贴心地在完成Profiling后显示概要时,就同时给出了安装Profile的选项:
 此时我们只需要选中Load calibration on login(如果你确实用软件做了Calibrate步骤的话),以及Let the operating system handle calibration loading(此选项能避免dispcalGUI的Profile Loader跟随系统自启动,减少开机资源),并选择Install profile system-wide(默认情况下,在Windows7当中可能会弹出UAC警告,因为会更改系统设置),最终点击右下角的Install profile即可。
此时我们只需要选中Load calibration on login(如果你确实用软件做了Calibrate步骤的话),以及Let the operating system handle calibration loading(此选项能避免dispcalGUI的Profile Loader跟随系统自启动,减少开机资源),并选择Install profile system-wide(默认情况下,在Windows7当中可能会弹出UAC警告,因为会更改系统设置),最终点击右下角的Install profile即可。
此时我们在桌面上点击右键–>个性化–>高级设置–>色彩管理,在设备一栏选择显示器,界面将如下图所示:
 显示器Profile已被自动安装到了对应的显示器上。
显示器Profile已被自动安装到了对应的显示器上。
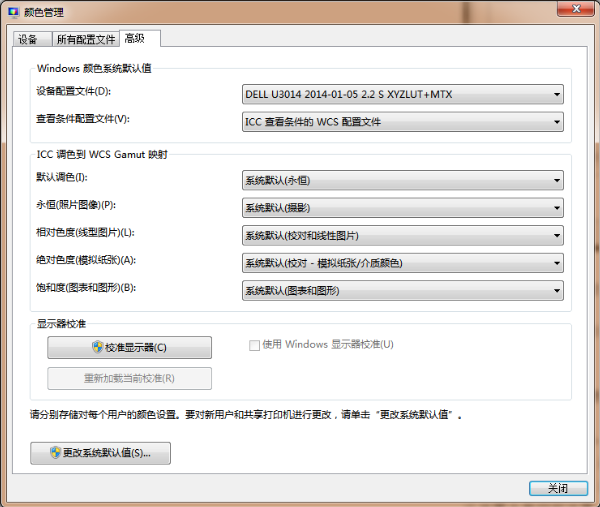
而在“高级”标签中,我们还需要做如下改变:

将Windows颜色系统默认值下的“设备配置文件”选择为显示器的Profile,并将“查看条件配置文件”设置为ICC条件查看WCS配置文件。
另一处需要注意的是:如果你的显示器不带有硬件LUT,或没有用显示器内置的硬件LUT做Calibrate,而是通过dispcalGUI或其他软件方式进行的Calibrate&Profile,请点击此界面左下角的“更改系统默认值”,并在弹出的系统默认设置中做同样设置,并将使用Windows显示器校准选中。此操作会让系统在启动进入桌面的同时,加载Profile中的显示器校正曲线到显卡驱动的LUT里面,从而改变整个系统环境下的颜色,达到模拟硬件校准的效果。
进行到这一步后,我们对Windows层面的设置就可以告一段落了。但这里需要解释一下刚刚那个窗口中各项设置的含义及这样配置的理由。
首先,设备配置文件毋庸置疑应该选择与当前显示器设备相同的Profile。而查看条件配置文件则是告诉Windows,当我查看图片等内置有Profile的文件时,请以源文件的ICC Profile为准向设备配置文件进行映射。(WCS是Windows Color System的简称)
下方提供了四种不同系统内应用场景下的Gamut remapping策略。由于我们已经定义设备的配置文件就是刚刚得到的显示器Profile,因此ICC调色到Windows Color System Gamut映射,也就是源文件ICC映射到显示器Gamut。
首先是默认映射方式:此选项是定义Windows在默认情况下要执行的映射方式,也是从下面四种应用场景中选择一个默认应用场景。由于我们大部分面对显示器的时间内,都是对照片等图像进行交互,或者说我们更关心其映射后的感官体验而非其他目的,因此默认调色应该选择永恒。
下面四种不同场景,分别可以选择四种不同的映射方式,也就是Gamut remapping intent。这就把我们在前面文章中讨论和总结出的知识结论用上了。为了方便大家理解(英文翻译成中文,翻译方式多变,因此用英文最能表达原意),这里提供Windows这四种映射方式的中英文对照:永恒(摄影) – Perceptual(英语专业学生表示无法理解这个单词是如何才能被翻译成永恒的……..)、相对色度(线形图片) – Relative Colorimetric、绝对色度(模拟纸张) – Absolute Colorimetric、饱和度(图表和图形) – Saturation。(来源:Color management settings: frequently asked questions,其中有MS官方对几种intent的应用场景详解)
在了解了四种映射方式的准确含义之后,我们要确定这些选项的配置当然就很轻松了。查看照片和图像,保证视觉上的正常时用Perceptual;当要最大化保证图像色彩间的相关性时(即尽量不改变源空间中已存在于目标空间中的色彩),用Relative;当我们要模拟另一种介质的色彩呈现方式时(如模拟纸张)用Absolute;最后当我们只关心饱和度,而对丢失色彩过渡和真实度无所谓时,用Saturation(即对应CMYK时的映射方式)。
上面的一段话中的选择方式,也是Windows默认的选项,也就是说这段话只是告诉大家这样选择的目的,而非让大家对其做任何不明意图的改变。 而Windows默认就设置如此,也基本可以说明,Windows在色彩管理机制方面,与Mac OSX或Linux等系统并无太大差异和差距。后文还会对我们这样设置的正确性进行验证,以免有果粉跳出来表示Mac OSX才是最好的……….怕了他们了。
二. Photoshop需要设置吗?
Windows系统自身设置完毕以后,我们要将注意力转向Photoshop以及其他各类第三方看图软件或图形处理软件。
Photoshop的专业性和其在行业中的标杆地位是不可动摇的,因此它也提供了很完善的色彩管理方法,甚至还能在各种条件满足的情况下支持10bit色彩输出。那么正确设置Photoshop的色彩管理,显得尤为重要。
本文以Photoshop CS6为例进行设置,其他各版本Photoshop的设置基本于此无异。
点击菜单栏的编辑按钮,倒数第六项即是颜色设置:
 大家可能需要点击窗口右边的”更多选项“按钮才能看到与上图一样的界面。
大家可能需要点击窗口右边的”更多选项“按钮才能看到与上图一样的界面。
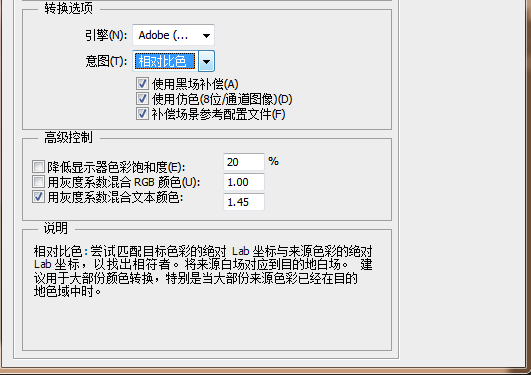
此处,我们需要先在”设置“一栏中,选择显示器颜色。而第二步,我们还需要修改转换选项中的”意图“。此处我的建议是选择Perceptual,即”可感知“(瞧别人的翻译,MS学着点啊),代替默认的Relative – ”相对比色“。当你把鼠标悬停在这个选项上时,每种选项都会在下方说明中有详细描述。
由于我们一般来说都是在Perceptual和Relative两种方式之间选择,Photoshop对两种方式的描述就更耐人寻味了:

 从Photoshop的建议来看,更偏向于用Relative intent,理由也很充分:当大部分来源色彩已经在目的色域中时。对应我们的情况而言,就是大部分费工夫做Calibrate和Profile的显示器都是广色域显示器,而大部分照片等都是sRGB色彩空间。那么如此一来,似乎用Relative是最佳选择?
从Photoshop的建议来看,更偏向于用Relative intent,理由也很充分:当大部分来源色彩已经在目的色域中时。对应我们的情况而言,就是大部分费工夫做Calibrate和Profile的显示器都是广色域显示器,而大部分照片等都是sRGB色彩空间。那么如此一来,似乎用Relative是最佳选择?
而对于Perceptual,Photoshop的描述是,通常用来计算色域范围较宽的来源图像,保留目标色域内部与外部色彩的关联,也就是更符合人眼的感知和逻辑。如果按照这种说法,我们很少遇到要把ARGB图片映射到sRGB色彩空间的显示器上(因为ARGB的图片不算常见),或把sRGB的图片映射到小于sRGB色彩空间的显示器上(这种显示器虽然多,但没人会对这种显示器费本文这么大的功夫做色彩管理吧?),因此好像我们在广色域显示器上就不应该以此为首选?
别忘了,Photoshop是专业的,因此Adobe理所当然的认为Photoshop用户的显示器也是能完全覆盖sRGB或ARGB色彩空间的专业显示器。但事实上呢?
我们可以从dispcalGUI的Profile结果下手进行实际分析:
 上图是我的DELLU3014显示器的色域覆盖范围与sRGB色彩空间的对比图。在做分析之前需要向大家说明的是:在dispcalGUI的Profile information预览窗口中,无论Rendering intent选择是选择Perceptual还是Relative,显示器的色域覆盖范围都是几乎相同的,也就是说Perceptual和Relative在映射后都不会丢掉任何在显示器覆盖范围内的色彩。
上图是我的DELLU3014显示器的色域覆盖范围与sRGB色彩空间的对比图。在做分析之前需要向大家说明的是:在dispcalGUI的Profile information预览窗口中,无论Rendering intent选择是选择Perceptual还是Relative,显示器的色域覆盖范围都是几乎相同的,也就是说Perceptual和Relative在映射后都不会丢掉任何在显示器覆盖范围内的色彩。
但请大家仔细看色域覆盖的左下角。对于蓝色和黑色部分,身为广色域显示器的U3014是无法覆盖sRGB此处的色彩的。是不是DELL吹了牛,U3014实际上很烂呢?
下图是另一款专业显示器 – NEC PA241W的Profile Gamut对比图:
 可以看出,同样是面向专业用户的显示器,DELL和NEC,都无法100%覆盖sRGB,而会有点小遗漏。So,有请EIZO大爷登台:
可以看出,同样是面向专业用户的显示器,DELL和NEC,都无法100%覆盖sRGB,而会有点小遗漏。So,有请EIZO大爷登台:
由于暂时没发现闲得蛋疼的EIZO用户在网上公布Calibrate和Profile之后的CG246 和CG276显示器的Gamut数据,但从其Profile前的Native Gamut来看,97%的ARGB覆盖率(与U3014同为100% sRGB,而ARGB方面,U3014甚至到了99%),也无法完全保证其在Calibrate和Profile后还能得到100%的sRGB覆盖率(之前分析过了,remapping后,显示器对Color Space的覆盖率会轻微减小)。
唯一的例外是前面被表扬过的HP ZR2740w:
 OMG,Calibrate后也是100%sRGB。HP你为何这么吊?
OMG,Calibrate后也是100%sRGB。HP你为何这么吊?
费这么多口舌就是想说明,即使在大部分sRGB色域都被显示器覆盖的情况下,仍然会在实际的大部分情况下出现白点的Remapping和out of Gamut的Remapping。
因此,如果贸然根据Photoshop的建议使用Relative,则会造成暗部色彩的被压缩或丢失。
是否真是如此呢?留个悬念,稍后揭晓谜题。
Anyway,我们先选”可感知“吧。至此,Photoshop需要更改的固定设置就告一段落。
另一个需要注意的地方是,当我们用这样设置的Photoshop打开带有ICC Profile的图片时(例如图片本身就被tag为sRGB或ARGB),Photoshop会弹出如下对话框提示:
 并且默认选项还是被选中为扔掉嵌入配置文件的。。。。无法理解。
并且默认选项还是被选中为扔掉嵌入配置文件的。。。。无法理解。
总之,我们要么选择使用嵌入的配置文件来代替我们刚刚设置的显示器工作空间,或将图片嵌入的配置文件转换到显示器工作空间来。
这里就面临一个问题:两种选择背后到底发生了什么?
以图中打开一张sRGB的图片为例,整理一下逻辑就可以发现,使用嵌入的配置文件代替工作空间,意味着Photoshop不理会显示器到底是什么样的Gamut,直接以sRGB色彩空间显示图片,而把转换工作交给Windows完成。而如果选择转换到色彩空间,则是Photoshop先完成这个转换工作,Windows发现图片的色彩空间已经被转换后,就闭目放行了。
两种选择的差别在于:用Windows进行转换,使用的转换引擎为Microsoft ICM,而使用Photoshop做转换,使用的转换引擎是Adobe Color Engine(ACE)。由于我们之前说过,这两种转换引擎在效果上并无太大区别,因此理论选择这两种方式的任何一种,我们都能看到几乎相同的图像。但毕竟图像处理是Adobe的专精技能,还是把这项工作交给更擅长的ACE来做吧。因此我们选择转换到色彩空间就OK了。
至此,你在Photoshop中看到的图像,就应该是细节保留最多、色彩偏差尽量最小、最接近真实拍摄器材或图片制作人所见的图像了。
而当我们要把在自己显示器上调好的图片分享给其他人作为查看而非打印用途,或在网络上发表,由于sRGB才是普遍的工作色彩空间(转换为自己显示器的Gamut只为了在调色和使用滤镜时,能够看到更多色彩、细节和色彩过渡),因此在保存时,请按这位同学的文件保存步骤执行:
对于在前篇文章的评论中提问的同学,这里给出解答:
有同学表示,自己在家修图完毕后的图片,拿去冲印或打印,拿到的照片色彩却不是自己想要的,和解?
原因有两点:
一是你没有告知对方你的工作色彩空间,或在大家都默认使用sRGB色彩空间的情况下,你使用了“显示器设置”,却忘记了在保存图片时重新对图片色彩空间进行转换。
二是对方虽然与你的工作色彩空间相同,但在打印的最后验证步骤,保持了Perceptual映射方式,导致色彩还原能力比显示器弱得多的打印机或数字照片冲洗机无法还原色彩。正确方式是,在修图完毕,做最终打印预览时,采用Relative方式面向打印机或冲印机的Native Gamut进行色彩转换。此举目的是确认打印机或冲印机是否有足够能力还原你照片的绝大部分色彩和色彩间的视觉对应关系。如果这家照片冲印店设备无法满足你需求,你应该换一家店试试。
三. 浏览器神马的怎么办?
作为一个天天面对电脑,与浏览器打交道时间不少的人而言,浏览器要是没色彩管理机制,我们每天的生活就太悲催了。
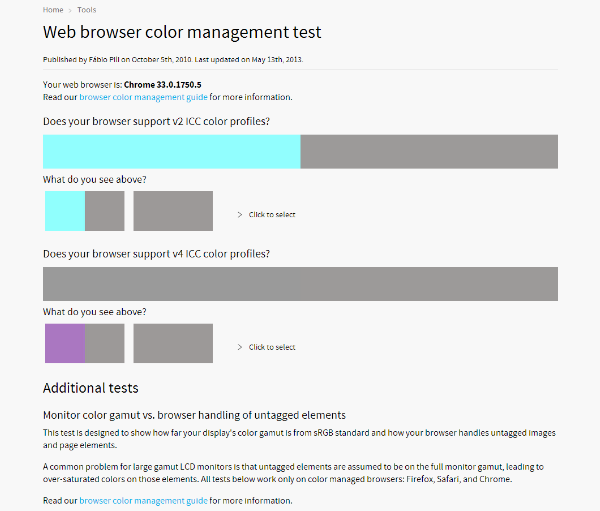
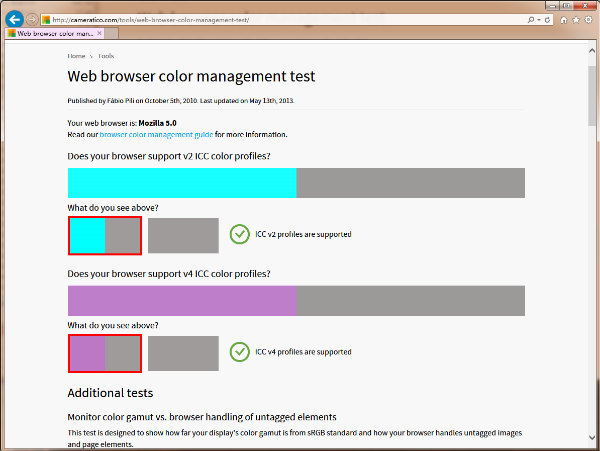
首先回顾一下第一篇文章中提到的,由Web browser color management test提供的浏览器色彩管理测试而得出的浏览器色彩管理现状:
首先是已逐渐成为大家主力武器的Chrome:

 花花绿绿的色块并不是说Chrome你真牛,啥颜色都被你显示出来了。相反,从上图可以看出,Chrome首先是不支持v4 ICC Profile的图片,不过这不要紧,这样的图片在网络上真是太少见了,不支持也罢。但第二张图却说明更明显的问题:无法将Untagged的图片和CSS元素正确默认为sRGB色彩空间。总之就是一点:Chrome有着残废一般的色彩管理能力,只能把已经被tag的图片和元素按正确方式映射到显示器Gamut上。而这样的图片和CSS元素,在互联网上也少得可怜。
花花绿绿的色块并不是说Chrome你真牛,啥颜色都被你显示出来了。相反,从上图可以看出,Chrome首先是不支持v4 ICC Profile的图片,不过这不要紧,这样的图片在网络上真是太少见了,不支持也罢。但第二张图却说明更明显的问题:无法将Untagged的图片和CSS元素正确默认为sRGB色彩空间。总之就是一点:Chrome有着残废一般的色彩管理能力,只能把已经被tag的图片和元素按正确方式映射到显示器Gamut上。而这样的图片和CSS元素,在互联网上也少得可怜。
再来看看IE的表现如何。
纵观最近10年的IE浏览器,其功过都十分显著。而到了今天,IE已经更新到第11个主要版本,也就是IE11了,我们没理由不用它来作为测试目标:

 What???IE11能支持v4 ICC Profile,真是有点意外。
What???IE11能支持v4 ICC Profile,真是有点意外。
但又似乎有点奇怪,因为IE11显示的图片,色彩明显过饱和,而且sRGB与我显示器的广色域Native Gamut差距应该很大,却在How far from sRGB is your display color gamut测试中没有任何体现。
测试说明:这项测试是由ProPhotoRGB映射到显示器色域后的色彩,与sRGB映射到显示器后的色彩进行对比。由于ProPhotoRGB的色彩范围比sRGB广得多,因此在映射到广色域显示器后,与sRGB相比应该有更多色彩将得到保留,也就是ProPhotoRGB图片应该比sRGB图片色彩更饱和(回顾:remapping只做重映射,不会凭空变出更多色彩)。如果你的显示器Gamut接近或刚好与sRGB一样,那么上下就应该几乎看不出任何区别(因为无论Perceptual还是Relative,都会把广色域色彩压缩到更小色域中最接近的极限上)。
由此可见,IE11虽然能够识别tagged和untagged的图片和CSS元素,却无法正确按我们的意图将图片的ICC Profile映射到显示器Gamut上,而是将显示器Gamut默认为是sRGB色彩空间(也就是把ProPhotoRGB的255,0,0与sRGB的255,0,0直接划等号对应)。我实在不明白这样做到底是什么逻辑………这跟什么都不做有什么区别?你干嘛还要去识别图片的ICC Profile呢?哦,对了,至少在IE11下面,非广色域显示器,或者说Native Gamut接近sRGB的用户才能体验到正确的色彩。
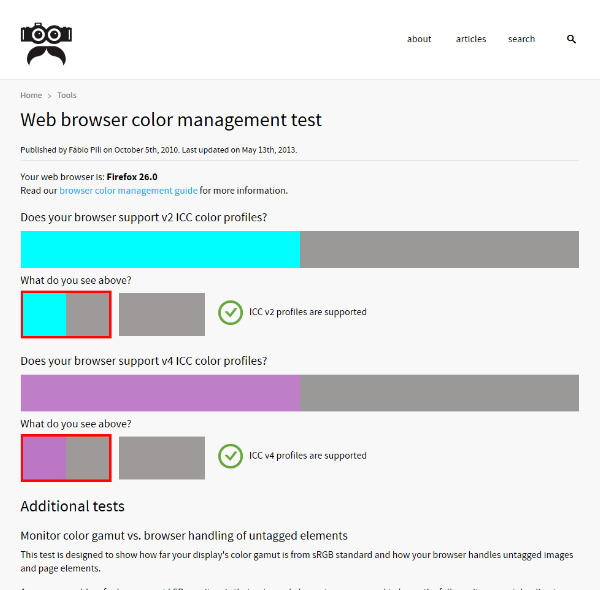
被Chrome和IE这两个市场占有率最大,使用频率最高的浏览器的奇葩行为气炸肺之后,我们还是看看FireFox算了。
在企图让FireFox表现正常之前,我们需要先对其进行设置。此处提供两种方法:通过about:config进行参数配置,以及安装Color Management插件对同样的参数做修改。这里为了方便对FireFox不太熟悉的用户,我推荐第二种方法,也便于以后又需要更改设置:
点击FireFox的附加选项按钮:
 然后在获取附加组件的搜索框中输入Color Management进行检索,并安装描述为Provides a user interface for the built in color management options附加组件。
然后在获取附加组件的搜索框中输入Color Management进行检索,并安装描述为Provides a user interface for the built in color management options附加组件。
之后我们就可以在右边的扩展分类中找到并配置它了,点击它右面的“选项”:
 此处选择All Images,并手动指定显示器的Color Profile(如果你没有改变过dispcalGUI的ICC输出路径,或没有将其移动到其他地方,那么默认路径为C:\Windows\system32\spool\drivers\color\xxxx.icc,其中xxxx为dispcalGUI生成的ICC文件名)。
此处选择All Images,并手动指定显示器的Color Profile(如果你没有改变过dispcalGUI的ICC输出路径,或没有将其移动到其他地方,那么默认路径为C:\Windows\system32\spool\drivers\color\xxxx.icc,其中xxxx为dispcalGUI生成的ICC文件名)。
 在Advanced标签中,我们再手动指定rendering intent为Perceptual。
在Advanced标签中,我们再手动指定rendering intent为Perceptual。
另外,我们还需要在地址栏中输入about:config,一路点击确定之后,搜索gfx.color_management.enablev4字段,双击此条目将值修改为true。(之前此条有遗漏,多谢@韩晓 提醒)
至此FireFox需要做的设置就完成了。要注意的是,这些设置将在浏览器完全关闭并重启后才能生效,所以别忘了关掉FireFox的所有窗口后重新打开。

 看来FireFox传说中的色彩管理能力果然名不虚传。既能够正确识别ICC v2和v4,也能正确识别Untagged的图片和CSS元素。更难能可贵的是,它真的能完全按照我们的意图,用Perceptual方式将各种Profile的图片映射到显示器的Gamut上。
看来FireFox传说中的色彩管理能力果然名不虚传。既能够正确识别ICC v2和v4,也能正确识别Untagged的图片和CSS元素。更难能可贵的是,它真的能完全按照我们的意图,用Perceptual方式将各种Profile的图片映射到显示器的Gamut上。
由此可见,在Windows平台上,只有FireFox才能实现完整的、正确的色彩管理,Chrome和IE各缺一条左腿或右腿,只不过IE勉强还能在平地上跑两步。
由于篇幅较长大家不好对比效果,这里再给一张IE11与FireFox显示效果的对比图:
 看来今后大家要去网络相册或摄影论坛闲逛的话,FireFox是唯一的选择。
看来今后大家要去网络相册或摄影论坛闲逛的话,FireFox是唯一的选择。
而对于Mac OSX平台,这里多插一句嘴,Chrome由于无法识别ICC v4,以及无法将untagged的图片和CSS元素正确映射到sRGB上,因此也无法实现正确的色彩显示。至于Safari嘛,挺Mac OSX以及Apple的果粉又要伤心了:
 跟Chrome类似,Safari只对Tagged图片进行转换,而untagged图片和CSS元素依然杯具和餐具。至此,各位还认为Mac OSX以及Apple软件的色彩管理确实更优于Windows么?(啪啪啪的打脸声就是这么来的)
跟Chrome类似,Safari只对Tagged图片进行转换,而untagged图片和CSS元素依然杯具和餐具。至此,各位还认为Mac OSX以及Apple软件的色彩管理确实更优于Windows么?(啪啪啪的打脸声就是这么来的)
四. 不会是用这种长篇大论的形式忽悠大家吧?或者这就是高级黑?
好吧,我在前面就答应过大家,要把我的色彩管理设置方式与默认设置,以及所谓的专业看图软件的效果做对比的,现在大家坐好仔细看啦!!我的验证方式和理论如下:
1. 使用相机拍摄一张色彩空间为sRGB的照片。
2. 我们查看和处理照片的意图,都是在尽量保证色彩准确度的前提下,最大化保持照片给我们的色彩感知,以及保留尽可能多的细节,不出现明显色彩丢失。
3. 用以上两点作为基础,使用各种浏览器+图片处理/查看软件将此照片打开,并做对比,分析不同软件以及不同Remapping intent的差异,以得出结论。
OK,先让我们看看用于对比的原图(相机RAW输出,用原厂软件直接转换为最高质量JPG,未做任何修图操作):
 一只多么威武雄壮肥硕无比的中华田园猫!!你看它双眼炯炯有神地盯着刚刚我喂它猪肝的地方,脑子里一定在想…..Sorry,跑题了。
一只多么威武雄壮肥硕无比的中华田园猫!!你看它双眼炯炯有神地盯着刚刚我喂它猪肝的地方,脑子里一定在想…..Sorry,跑题了。
之所以选择这幅图,是因为经过刚刚的显示器Gamut覆盖范围对比后可知,大部分显示器做Profile后,最容易丢失的图像信息是暗部细节和灰阶。而在这张图的最右侧,恰好有这么一片区域的亮度很低。负责拍摄任务的Sony A7君信誓旦旦地保证,就凭它那个在DxO上拿到90分高分,位列所有相机Top 10的全幅Exmor CMOS,对亮度的宽容度是完全能胜任这份工作的。
保险起见我们还是先验证一下为好,在Photoshop中把亮度调至最高,对比度调至最低,以凸显暗部细节:
 原来是一条软管被盘绕在一棵树上。知道了这是什么东西,以及大致长什么样之后,我们将依次用以下软件打开这张图:FastPictureViewer(被众多”摄影家“推崇的看图软件)、Windows Picture Viewer(Windows7自带的看图软件)、FireFox(表现最优秀的浏览器)以及Photoshop CS6。
原来是一条软管被盘绕在一棵树上。知道了这是什么东西,以及大致长什么样之后,我们将依次用以下软件打开这张图:FastPictureViewer(被众多”摄影家“推崇的看图软件)、Windows Picture Viewer(Windows7自带的看图软件)、FireFox(表现最优秀的浏览器)以及Photoshop CS6。
而以上软件设置,均来自我们曾经讨论过的配置方式,FastPictureViewer已经指定了正确的显示器Profile,并启用色彩管理功能。而由于ACDSee实测与FastPictureViewer有同样表现,这里就略过不提了。
 如上图,即使是在图片被知乎编辑器压缩后,我们也能轻易总结出以下结论:
如上图,即使是在图片被知乎编辑器压缩后,我们也能轻易总结出以下结论:
FastPictureViewer看不清照片暗部的任何细节,也就是暗部色彩和灰阶已丢失。
Windows图片查看器勉强能看清暗部细节,但仍有细节丢失,说明Microsoft ICM的色彩转换能力依然不如专业软件强大。
FireFox比Windows图片查看器稍好,至少整条软管的轮廓能被完全辨别了,但色彩出现了较大偏差。
Photoshop既体现出了足够的细节,也最大化兼顾了色彩的还原。
由此可见,Windows自带的图片查看器,经过正确的系统色彩管理设置后,能够比ACDSee、FastPictureViewer等所谓的专业图片查看器表现更优秀。FireFox依然在此环节表现出了其稳定的状态,但Photoshop才是这方面真正的老大。
看完上面的对比后,我决定再将Perceptual和Relative映射后的Photoshop实际显示效果进行对比:
 虽然图片再次被编辑器压缩。。。。。但仍能明显看出采用Perceptual intent转换的照片相比Relative intent,表现出了更多的细节和灰阶,而此时Relative几乎什么也看不见了。这也符合我们在结合两者的区别上面分析得出的结果,即Perceptual比Relative在最大化保持照片原样方面,有不小优势。
虽然图片再次被编辑器压缩。。。。。但仍能明显看出采用Perceptual intent转换的照片相比Relative intent,表现出了更多的细节和灰阶,而此时Relative几乎什么也看不见了。这也符合我们在结合两者的区别上面分析得出的结果,即Perceptual比Relative在最大化保持照片原样方面,有不小优势。
同时大家也不用担心,除暗部细节外,用这两种不同方式做转换后的图片,在大部分场景下的色彩表现都基本相同。这意味着Perceptual对色彩的压缩而造成的色偏,比我们想像的要小很多,不会影响日常要求下处理照片的需求。
OK,看到这里,大家应该不会再认为这是另一篇瞎扯淡文章了吧?
五. 还有视频色彩的管理啊魂淡
已经写了这么多了,容我先喝口水,再小睡一会儿…….算了,指不定现在还有人等着看文章呢,怎么能睡呢?又要恭喜大家,坚持到了最后一步。
在这一步中,我们将通过各种途径最终实现对视频色彩的管理,使你在使用正确的方式观看电影时,体验到正确的色彩。
为什么要强调”使用正确方式“呢?如果你打算坚持用迅雷看看、暴风影音、网页播放器甚至快播和百度播放高清大片的话,请你现在可以X掉本网页了,它不是为你准备的。
由于大部分播放器默认的视频渲染器,例如VMR 7/9、Haali,以及Mac OSX下仅有的OpenGL,都对视频色彩管理没有任何帮助,也没有提供任何可调整选项;而Windows Vista开始默认使用的EVR/EVR (CP) 虽然在一定程度上修正了色彩问题,但仍然不能满足我们对色彩准确度和细节还原度的要求。
鉴于此,我们的选择并不多:PotPlayer或MPC-HC播放器,外加madVR视频渲染器。
PotPlayer和MPC-HC不用多说,大家曾经熟知的完美解码甚至暴风影音的早期版本,均是基于这两个播放器做的重新打包,集成了不少第三方解码器。而这两个播放器的丰富选项也让我们自定义渲染器的目的得以实现。
而madVR作为一款开源且免费的高质量视频渲染器,在doom9论坛(目前最专业的视频播放相关话题讨论论坛)上被公布以来,已经过无数双国内外的火眼金睛多年来的审视,其无论在画面渲染锐度,还是硬件加速支持程度、字幕叠加支持等方面都有上佳表现。唯一的缺点就是:由于它将画质摆在首要位置,因此播放视频时的CPU占用率将比其他渲染器都高不少。不过还好,目前大部分独立显卡和集成显卡都能完美支持各种编码格式和封装格式的高清视频,因此即使CPU占用率高一点,也不会造成卡顿情况发生(你非要用它去渲染4K 120fps视频,那你就准备好双路Xeon E5的机器吧,反正i7 3960X是搞不定)。
下面就以用户体验更好的PotPlayer为例来说明设置方式:
首先需要下载和安装madVR渲染器,我们可以在doom9的相关主题中随时找到最新版本的下载地址:http://madshi.net/madVR.zip
下载并解压后,将madVR文件夹存放到合适位置,并双击里面的install.bat文件来安装渲染器。注意:安装完毕后,此文件夹及当中的文件均不能删除,安装过程只是向系统注册渲染器,并没有做任何拷贝和移动操作。
第二步,是在播放器中指定madVR为默认渲染器:
 第三步,是生成madVR所需的校色文件。现在我们又要请出已经差点被以往的功臣 – dispcalGUI。
第三步,是生成madVR所需的校色文件。现在我们又要请出已经差点被以往的功臣 – dispcalGUI。
从1.5.1版本开始,dispcalGUI能够生成符合madVR要求的3D LUT映射表文件,文件扩展名为.3dlut。当我们完成显示器Profiling步骤之后,这个文件就可随时被建立。首先点击dispcalGUI界面上的Tool菜单,选择Create 3D LUT:
 之后,我们要对弹出的对话框做正确配置。
之后,我们要对弹出的对话框做正确配置。
由于99%的电影都是采用一种名为Rec. 709的色彩空间进行拍摄和后期制作,因此我们需要对此界面进行如下配置(需要说明的是,Rec.709在Gamut上几乎就是sRGB的孪生兄弟,但Gamma值不同于Windows默认值):
 首先点击右上角的Browse,从ref目录中选择Rec709.icm配置文件。
首先点击右上角的Browse,从ref目录中选择Rec709.icm配置文件。
其次是手动指定Target profile,也就是显示器的Profile(因为我们是要把电影等视频的Gamut映射到显示器Gamut上)。
此时,无论你是否用dispcalGUI做了Calibrate,此处都不应该选择Apply calibration (vcgt),因为这个步骤Windows已经帮你做了(还记得这部分用户要在Windows色彩管理中选中“使用Windows显示器校正”么?)
Input encoding和Output encoding灰掉了,直接忽视,因为电影拍摄和回放都是0~254色阶范围内的,而非TV的RGB 16~235。不让你选是怕你被搞晕了。
要将Apply BT.1886 gamma mapping选中,将Gamma值定义为2.4,intent选择Relative。由于Gamma曲线是一维的,也就是只有一条线,因此不存在范围问题,选择Relative能最大化保证映射精确度。
3D LUT file format处要选择madVR(.3dlut),用其他格式生成的3dlut文件无法被正常应用到madVR中。
最后,点击右下角的Create 3D LUT,选择存放路径后就可稍息片刻:
 最终将生成若干个文件,包括一个icm,一个3dlut,一个cal和一个log,我们只需要把3dlut文件剪切到madVR文件夹,其他文件删掉即可。而由于3dlut文件是一个三维的Gamut映射表,因此体积十分庞大,有96MB,不用担心是否是程序出错。
最终将生成若干个文件,包括一个icm,一个3dlut,一个cal和一个log,我们只需要把3dlut文件剪切到madVR文件夹,其他文件删掉即可。而由于3dlut文件是一个三维的Gamut映射表,因此体积十分庞大,有96MB,不用担心是否是程序出错。
到此步骤,dispcalGUI又可以继续睡觉了。接下来我们回到PotPlayer中完成剩余步骤。
首先需要用播放器打开一个视频,这样才能让madVR可以被配置。此时在屏幕右下角的任务栏将显示madVR的图标,右键点击后,选择Edit madVR settings:
 在弹出的对话框中,我们要双击devices让其树形目录展开,继续点击显示器图标(如果你的显示器会在Windows Update上自动更新驱动,此处应该直接显示显示器型号,但须注意的是,Windows Update可能会自动更新设备Profile,因此需确认dispcalGUI生成的Profile被正确加载了。)
在弹出的对话框中,我们要双击devices让其树形目录展开,继续点击显示器图标(如果你的显示器会在Windows Update上自动更新驱动,此处应该直接显示显示器型号,但须注意的是,Windows Update可能会自动更新设备Profile,因此需确认dispcalGUI生成的Profile被正确加载了。)
最后选择calibration选项,可看见如下图所示的界面:
 madVR提供了多种对显示器进行校准的方式,而由于我们已经用dispcalGUI生成了3D LUT,因此选择calibrate this display by using external 3DLUT files即可。
madVR提供了多种对显示器进行校准的方式,而由于我们已经用dispcalGUI生成了3D LUT,因此选择calibrate this display by using external 3DLUT files即可。
接下来,点击BT.709后面的第二个按钮,手动指定刚刚生成的3DLUT文件(文件名称是自己改的),点击确定完成配置。
此处有多项设置,但由于3DLUT已经包含了显示器特性的所有数据,而其余色彩空间均是行业标准,不需要做重新定义,因此这个地方只需要指定BT.709这种色彩空间对应的3DLUT文件,即可实现所有图中所列色彩空间到显示器Gamut的映射了(见界面最下面那排英文提示)。
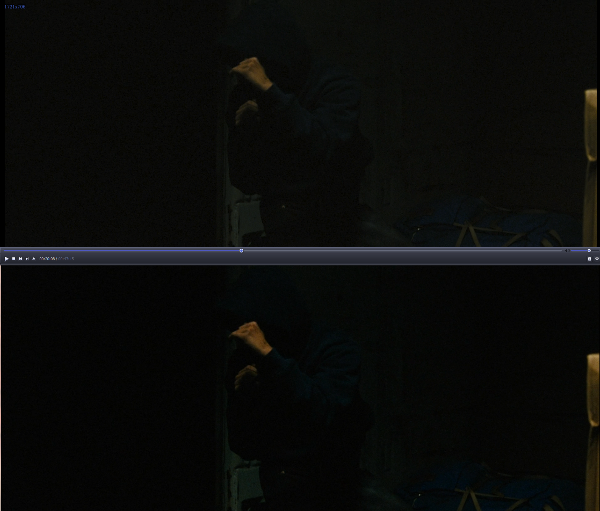
至此,我们已经完成了对视频色彩管理的设置,下面来对比一下?
从截图可以看出,上方经过色彩管理后的视频,过饱和问题已经被解决,白种人的肤色不再红得跟饲料猪肉似的,而将图放大仔细对比后可以发现,图像暗部细节也有明显提升,默认渲染器或不进行色彩管理的madVR渲染器,暗部细节几乎无法辨别,而现在,我们已经能够体验到正常的视频图像色彩和灰阶了。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:nfs king
链接:http://zhuanlan.zhihu.com/hardware/19651812
来源:知乎